
📝 Build with Ghost: Documentation incoming
Discover the latest in Ghost: from our new Raycast integration for streamlined documentation search to the innovative TS-Ghost library. Get insights on developer tools, community highlights, and tips for enhancing your Ghost experience.
Let's turn this one up to #11. Here's what this issue is rocking:
- Documentation in two shakes of a lamb's tail
- This site will provide plenty of inspiration for your next theme
- Philippe made
ts-ghostand it's awesome - Airtable works great with Ghost (and publishes with us, too)
Ghost & Raycast: Search our docs fast
Raycast is an extendable launcher for MacOS. It's a successor to Alfred and a replacement for Spotlight. In a nutshell, it's a super efficient way to open files and apps, manage windows, jump into your next meeting, convert and transform values, and so much more.
Ghost is now part of that "so much more."
We recently shipped a Raycast plugin to provide fuzzy, typeahead search across all of our documentation.
That means you have instant access to our help center, developer docs, tutorials, changelog, and publisher resources. You can also narrow your search to only return results from a particular source.
Head over to the Raycast store to install the extension.
Just shipped 🚢
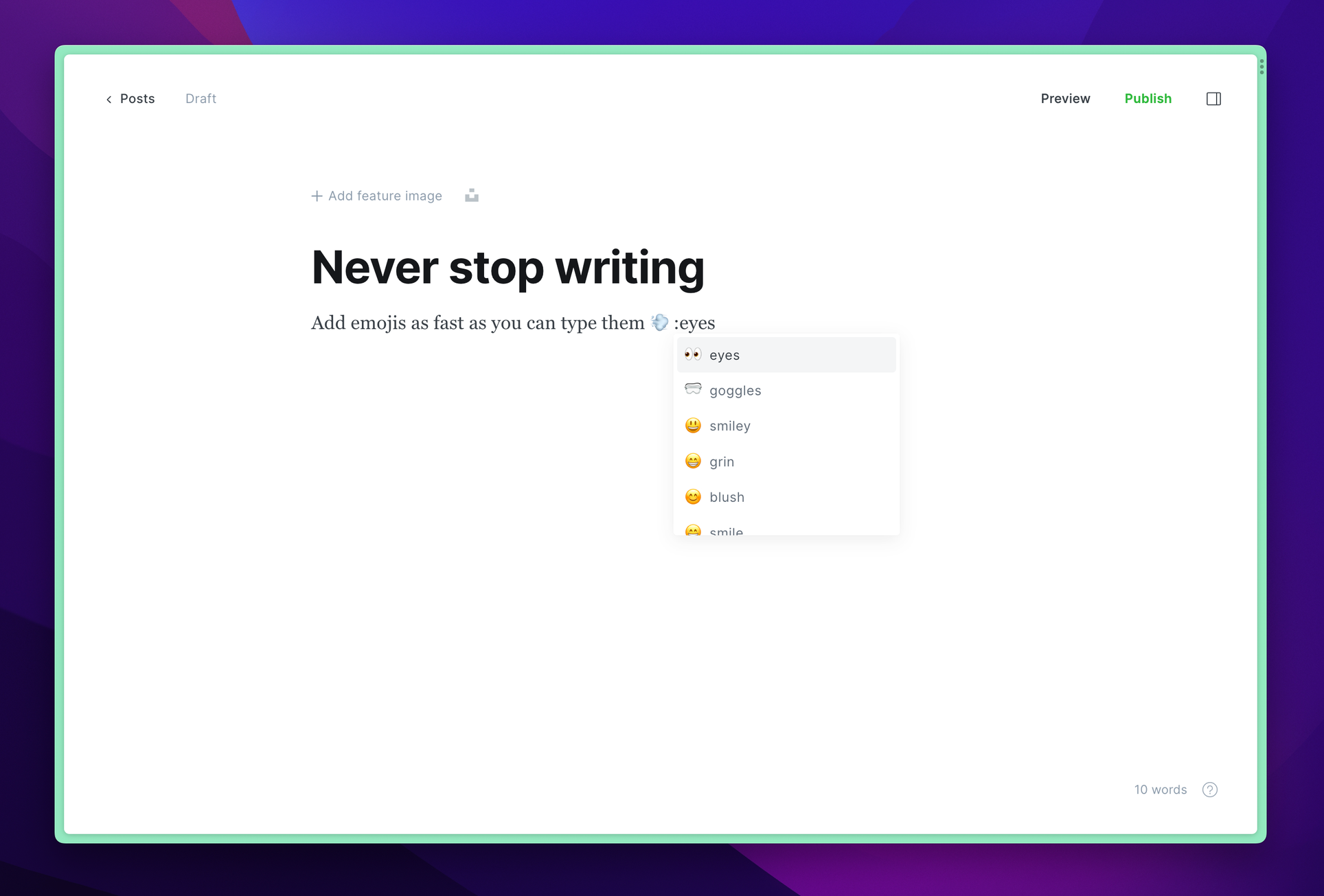
- Emoji autocomplete: The Ghost editor now streamlines your emoji input. Type a colon
:and some text to search for emojis and use them in your text 😄

Ideas and tools 🛠️
- Site Inspire provides a filterable gallery of beautiful websites. It's a fantastic resource for finding design inspiration (as the name implies).
- The annual State of JavaScript survey is out. It tracks responses from the developer community to report feature and framework usage, trends, and demographics. Also, because it's a survey built by developers, it's chockablock with some sweet bells and whistles.
- Web Dev Simplified recently published this YouTube video about lesser-known JS array methods like
groupByandwith. How many of these do you know? - This interactive tutorial by fffuel.co teaches you how to create an SVG spinner. And their whole site has loads of helpful tools like noise and grain generators.
From the community
We recently caught up with Philippe on his amazing ts-ghost library. It's a collection of tools for interacting with Ghost. These tools, written in Typescript, provide convenience, validation, and, of course, types when working with the Ghost Admin and Content APIs.

A huge benefit of this library, even if you're not using Typescript, is clever autocomplete in your code editor. For example, rather than having to check the docs for the properties available on the post object, ts-ghost will let you know it's feature_image, not featured-image
But things don't end there.
Philippe shared his favorite aspects of the library, too. For instance, he uses a cool library called Zod to validate expressions like filter and order. For example, trying to get all posts tagged with art by using the incorrect filter, category:art, generates a validation error right in your editor. (It should be tag:art.) This feat of engineering is accompanied by other details that make using this library an absolute joy 😍
ts-ghost in action
Philippe was inspired to build this library because he often works with the Ghost API in combination with other JS frameworks. He's the author of the Ghost/Astro integration and uses a combination of Remix and Ghost for his learning platform, Coding Dodo.

Philippe is currently a software engineer who works on B2B ERP (enterprise resource planning) web apps and contributes to open source in his free time. He's also a jazz musician (his original passion), and we're hoping his next contribution will be an album titled: Music to write Ghost blogs to.
Until then, find Philippe on GitHub, X, and be sure to try out ts-ghost.
Featured site: Airtable
Airtable is cloud-based software that combines elements of a database with the user-friendly experience of a spreadsheet. It pairs well with Ghost if you want a no-code way to present complex data.
Airtable also runs their product blog, For the Record, on Ghost.

The design is clean and elegant, providing a comfortable reading experience. The blog communicates product updates, new features, best practices, and represents a perfect example of how businesses can strategically use Ghost for content marketing.

Sites featured in the Build with Ghost newsletter are discovered through our creator network, Ghost Explore. It’s a way for creators and readers alike to discover their favorite new publications. Anyone running a Ghost site can add themselves to Explore to be featured throughout the wider Ghost ecosystem. If you’d like to be featured in this newsletter, add your site to Explore and reply to this email.
Thanks for building with us.
Have an idea for a Ghost tutorial? Reply to this email and let us know ❤️
Looking for other creators and developers working with Ghost? Join the official Ghost Forum, where we talk about all things Ghost!

















