
📖 4 ways to build a read-next section in Ghost
In our third issue, we share our power tip to preview a post quickly, how to build a related-posts section, new features and content in Ghost, and spotlight the amazing publication, Maker Stations
Welcome to issue #3 of the Build with Ghost newsletter! Your monthly roundup of the latest news, tips, and tricks for creators and coders who are interested in making Ghost their own.
⌘ + p/ctrl + p while in the editor to preview your post. (Hit esc to exit.)Build a read-next section for nonstop engagement
While all good things must come to an end, they also all need to have a beginning. That's the idea behind a read-next section: keep your readers engaged by suggesting their next favorite read.
In our latest tutorial, learn four ways to build a read-next section that suggests:
- The latest posts
- The latest posts by the same author
- Posts related by tag
- Posts based on member status
By the end of the tutorial, you'll know how to build each of these read-next sections or create your own version.

What's new in Ghost
- Email is technology from 1971 — wildly useful, but with some persistent quirks. Ghost now helps your subscribers troubleshoot email issues without needing to contact support, by providing helpful dynamic tips directly in their accounts. See the changelog for more details.
- Debugging your code can be frustrating, to say the least. To give you a head start, we published a new tutorial explaining how to debug your Ghost theme, complete with a video to make it even easier to learn the material 📼
From the web

The State of CSS is an annual survey designed to "identify upcoming trends in the web development ecosystem in order to help developers make technological choices." Apart from its main goal, the site's also a beautiful example of data visualization and a convenient place to learn about new features in CSS.
From explore
Have you seen our creator network, Ghost Explore? It’s a way for creators and readers alike to discover their favorite new publications. Anyone running a Ghost site can add themselves to Explore to be featured prominently on Ghost.org and throughout the wider Ghost ecosystem.

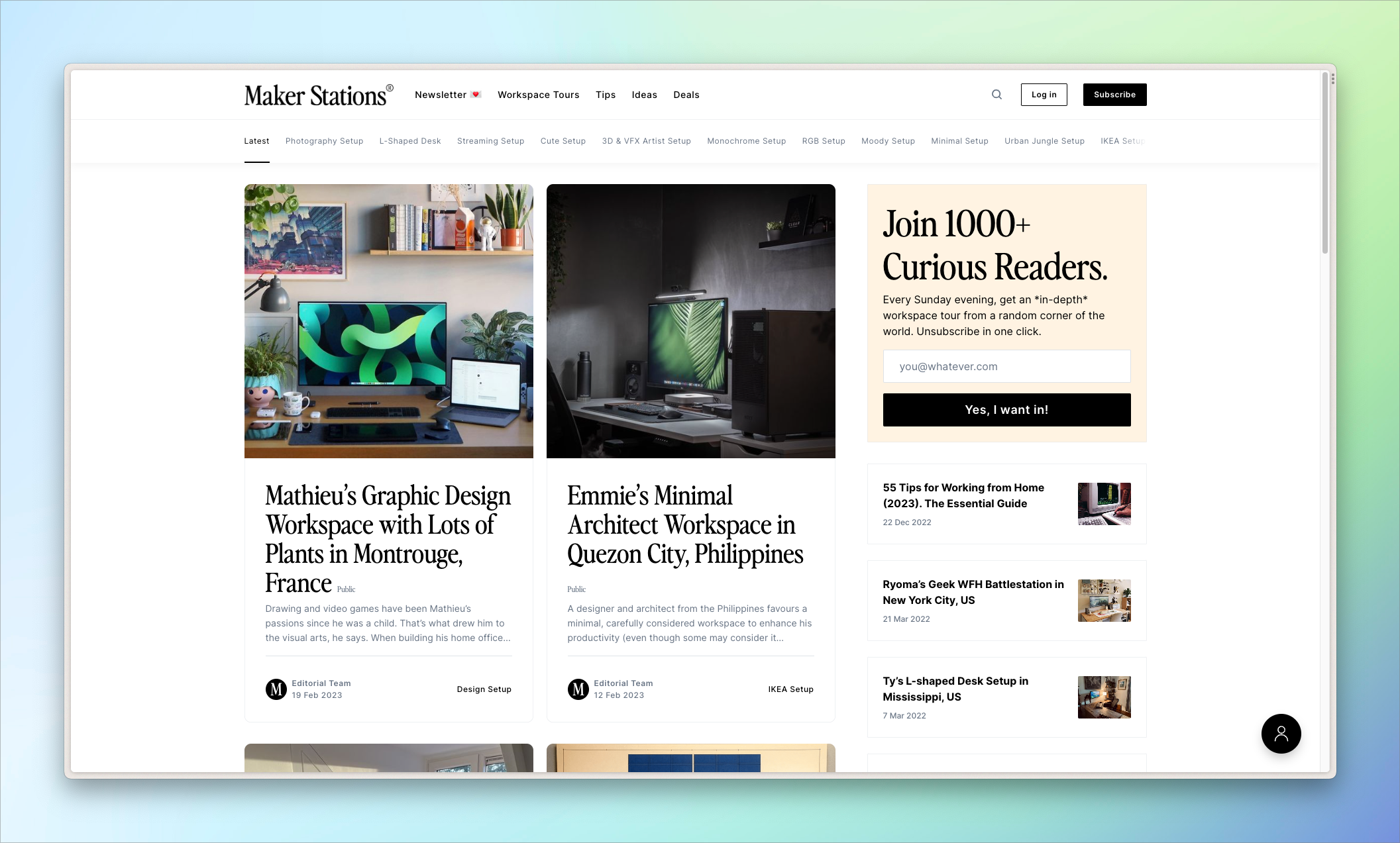
One publication that always keeps us reading is Maker Stations. A genius concept with a gorgeous theme and content that is consistently spot-on. Anyone who spends their working hours at a desk is bound to find something to like 👇

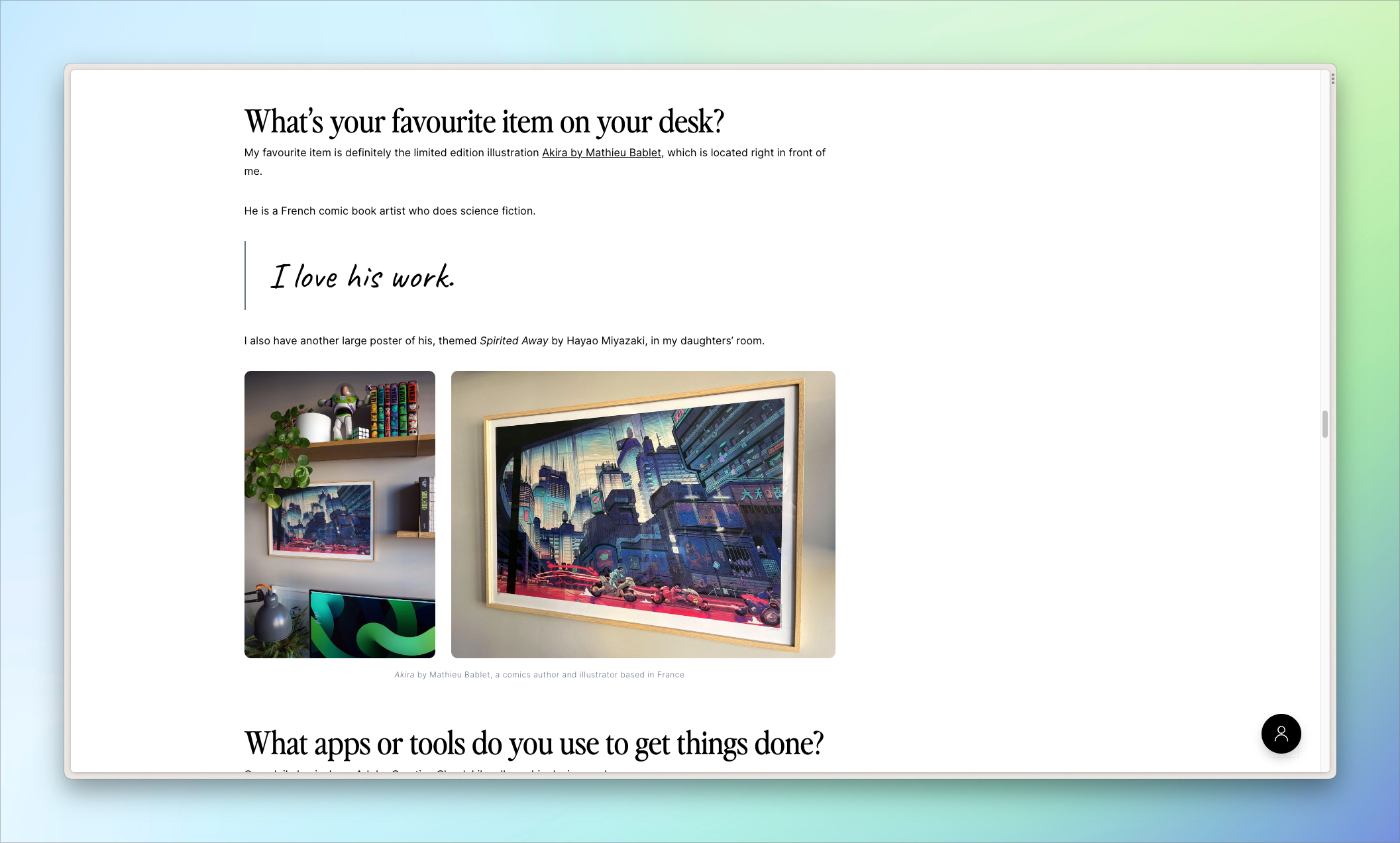
Every Sunday, Maker Stations shares an "in-depth workspace tour from a random corner of the world." That is, they interview a maker somewhere in the world and show you what their desk setup looks like. A typical interview includes a maker's bio, specs on their equipment, preferred apps and tools, and tips and tricks for other makers. Recently, Mathieu B., a French graphic designer, shared their maker station that featured a gorgeous illustration and a small crab holding a digital pencil.


At the end of every Maker Stations post, two things happen. First, you'll have some new ideas about how you want to change up your own home office. And, second, you'll want to read another post. Maker Stations have got you covered:

Thanks for building with us.
Have an idea for a Ghost tutorial? Reply to this email and let us know ❤️
Looking for other creators and developers working with Ghost? Join the official Ghost Forum, where we talk about all things Ghost!


















