
🥯 Build with Ghost: A partial guide to everything
In lucky Issue 7, learn to craft stunning themes, boost engagement with new signup features, and gain insights from tech educator Erin Mikail Staples. Enjoy the fortune-filled insights this issue brings!
Welcome to issue #7! Seven is the most popular lucky number in the world, so this issue is packed with a whole lot of good fortune 🥠
Here's what else this issue includes:
- Build beautiful themes with three new tutorials to help you
- Grow engagement with new signup cards and embeddable forms
- Gain insights from Erin Mikail Staples, a renowned developer advocate, tech educator, and comedian, as she shares the secrets behind her vibrant, stylish Ghost site
Pro tip: Bring up the card menu in the editor by typing / on a new line. Start typing to filter card types and quickly find the one you want 🎴
Use partials to simplify your theme development
Partials are an essential tool for quick, maintainable theme development. These partial templates encompass bits of code that you can use throughout your theme. Typical use cases include cards, CTAs, headers, navbars, or any other elements you find yourself using repeatedly. (Those links all point to real-world examples in official Ghost themes.)

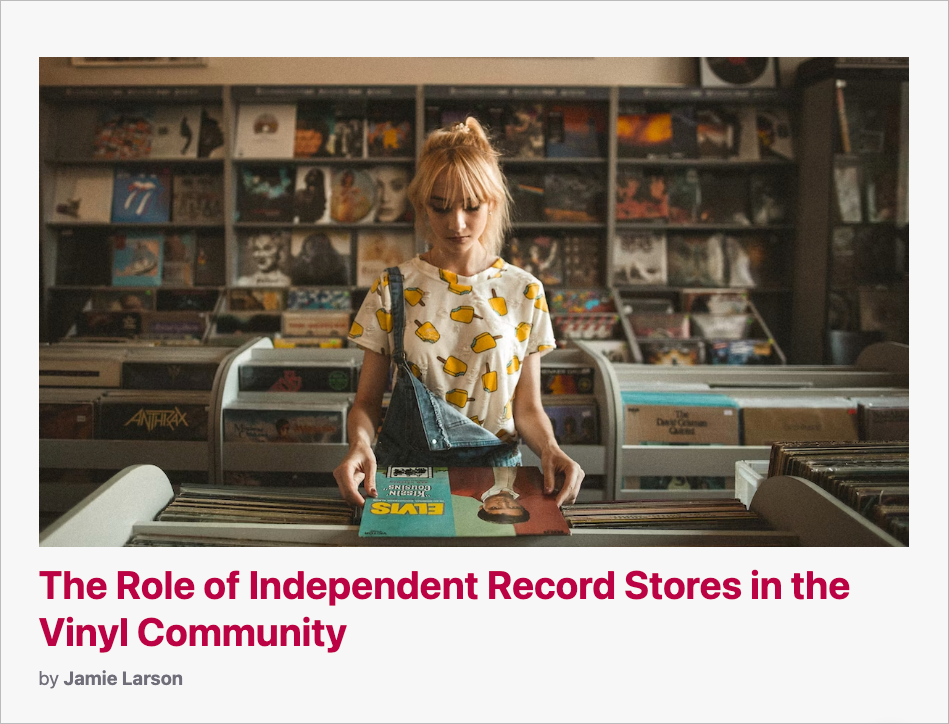
Our new tutorial lays out everything you need to know about partials, from the very basics to advanced properties. In particular, we use a partial to create a card for a fictional music publication, Of Record, and walk through every line of code that makes it work.

This tutorial complements two others we just released:


Just shipped 🚢
We've recently shipped two related, exciting features: signup cards and embeddable signup forms.
Signup cards, available to users on the beta editor, give you new ways to grow your audience. Add them to a post by selecting the Signup card from the card menu or by typing / on a new line. Customize the card to fit your publication.
Important note for theme developers. Signup cards require updates to a theme's CSS to display properly. In particular, cards that are full-width or have a split layout with a contained image add a kg-content-wide class that requires styling. Additionally, the container for post content may also need to be updated. See our docs for more info. All official themes have been updated, so they are also a great resource for understanding these changes.
Whereas signup cards are for use across your Ghost publication, embeddable signup forms can be used anywhere on the web. Customize the form and use the provided code to grow your audience on any platform.
Ideas and tools 🛠️
- The modern web is responsive by default. That responsivity is powered (in large part) by media queries. Here's everything you need to know.
- Out of the loop on modern CSS? Stephanie Eckles has got you covered. This article is just ❤️🔥
- 🍱 One hot new web design trend is bento grids. See how these beautiful sites are using it.
- Seven pro tips for working with fonts in Figma. These tips are actually really helpful 💁
- Learn how to make shiny, rotating cards using this fantastic set of CSS techniques.
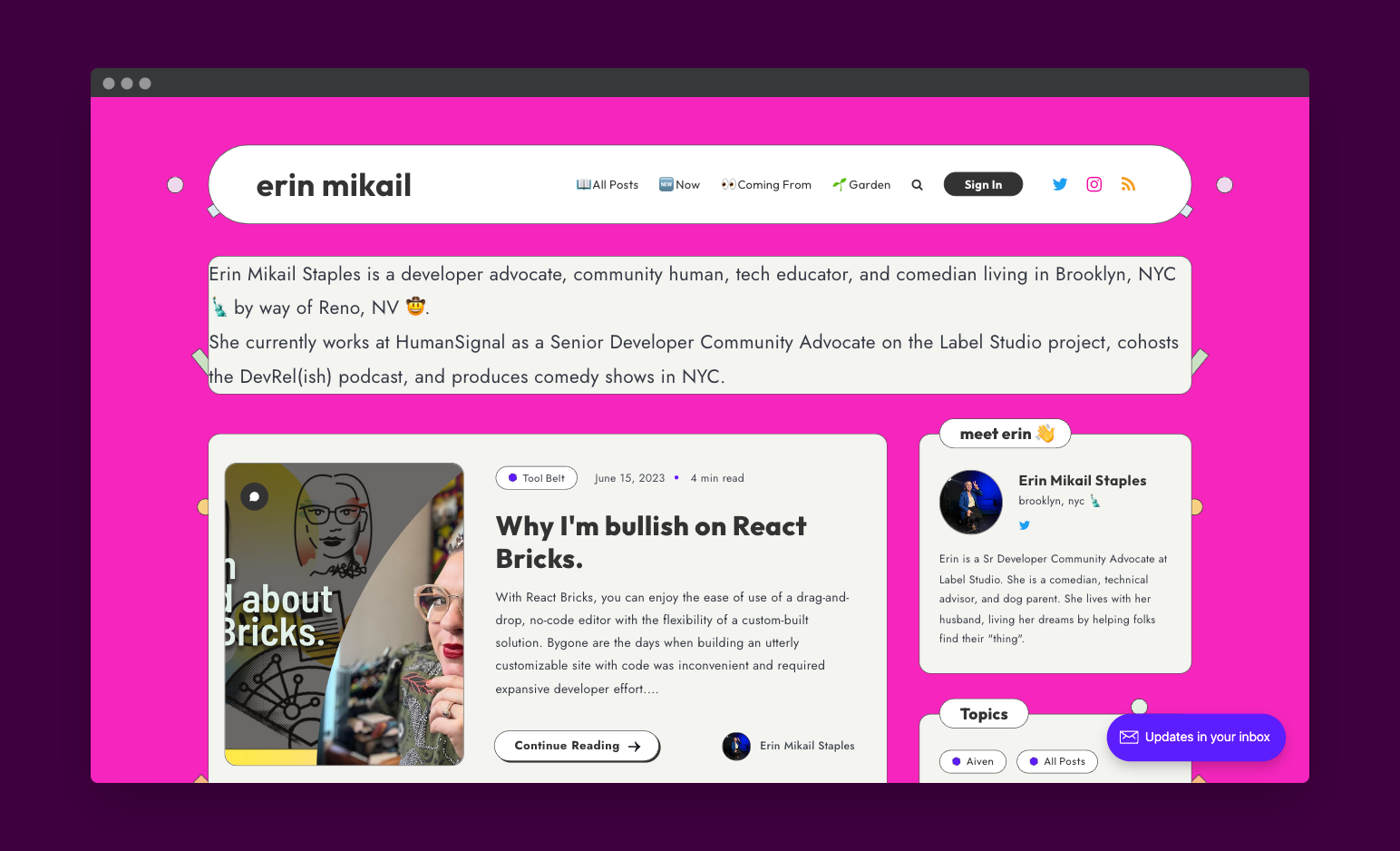
Erin Mikail is here for the rise of the personal blog (again)

As the Sr. Developer Community Advocate at HumanSignal, Erin empowers the open-source community behind the Label Studio project. Working from NYC, Erin creates educational materials like tutorials, speaks at events, runs workshops, and maintains community channels to improve user experience.
While doing all of that, Erin also has a kick-ass Ghost site! It's rocking a slightly modified version of the Groovy theme, which showcases some clever uses of partials and an engaging index template.
Erin has been on Ghost for a while because, as an open-source platform, it provides flexibility and control over content and appearance. Also, the fact that Ghost is a nonprofit aligns with Erin's values. She says, "Ghost.org offers a genuine commitment to the public good rather than focusing on creating profits for shareholders. They reinvest their revenue into their platform, continually improving and upgrading. This has given me the confidence that they truly value their community, not a group of external investors" ❤️

If Erin could pass on one bit of advice when working with Ghost, it's not to be afraid to ask for help. Ghost's Forum and GitHub are open and responsive. They're full of people willing to help. Erin says she has found the answer she needed on the Forum too many times to count.
done > perfect
And, when possible, Erin says to remember that done is better than perfect. Rather than letting posts linger as drafts, "embrace the joy of constantly improving and being a work in progress." Amen!
👉 Follow Erin (and Q) on the web
Sites featured in the Build with Ghost newsletter are discovered through our creator network, Ghost Explore. It’s a way for creators and readers alike to discover their favorite new publications. Anyone running a Ghost site can add themselves to Explore to be featured throughout the wider Ghost ecosystem. If you’d like to be featured in this newsletter, add your site to Explore and reply to this email.

Thanks for building with us.
Have an idea for a Ghost tutorial? Reply to this email and let us know ❤️
Looking for other creators and developers working with Ghost? Join the official Ghost Forum, where we talk about all things Ghost!

















